はじめまして!
初めてここに書くことになりました!オオニシです!
何か書こう書こう思っていたんですが、中々書くネタがなくて悩んでました。
今回は、node.jsの環境構築〜Expressのスケルトンアプリ起動までを解説します。
ちょっとだけ自己紹介
普段はハナウタでウェブ側のシステム全般を触ってます。
具体的にはWordPressでサイト作ったり、アプリのサーバー側プログラムを書いたり、DBの高速化やメンテなどなど、頼まれればなんでもやります。
あと、私は性別違和者です。性同一性障害って名前の方が知ってる人も多い気がします。
一言で言えば、生まれ持った体の性別が心の性別と違う人のことです。
最近はすこし認知度も高まってきたようで、ちょっと嬉しいです。
私の場合は心の性別が女性で日常生活も女性として送っているのですが、悲しいことに性別違和のある人が理想の性別で働くというのは難しいのが現状で、就職できても周りに理解されずハラスメントを受け辞めてしまった、というような話をよく耳にします。
ハナウタはそんなことは一切なく、国も性別もボーダーレスの楽しい職場です。デザイナーとエンジニアの求人もしてるので、興味があればご応募ください!
どうしてnode.jsなの?
今開発をリードしているiOSアプリのプロジェクトで1on1のチャット機能を実装することになりました。
ウェブチャットを構築する技術はまだまだこれといって確立されたものはなく、古きからのポーリング手法やCometなども未だに多く使われていますが、このプロジェクトは大量のユーザーを捌けるように構築する必要があったため、軽量で高速なリアルタイムウェブと言えばnodeでしょ!ということでnode.jsを採用するに至りました。
(実際にはSocket.ioをコアに使うことになるのですが、これも今後別の記事で書ければと思っています。)
node.jsとExpressを触ってみよう!
前置きが長くなりましたが、今回の本題です。
nodebrewのインストール
nodeのインストールはバージョン管理を容易にするためにnodebrewを使います。
nodebrewを使うと複数のバージョンをインストールして、簡単にバージョンの切り替えを行えるなど、頻繁に言語のバージョンアップがあるnode.jsにとってはとても便利です。
インストールはとても簡単です。
$ curl -L git.io/nodebrew | perl - setup
これが動かない場合は
$ cd /tmp $ wget git.io/nodebrew --no-check-certificate $ perl nodebrew setup
を試してみてください。私の環境では上のコマンドが通らなかった(多分curlの時点で失敗してそうです)ので、下の方法でインストールしました。
さて、これでnodebrewは~/.nodebrew/にインストールされますが、これだけではnodebrewコマンドを利用できないので、パスを通してあげる必要があります。
私は~/.bash_profileから呼び出している、~/.bashrcに追記することにします。
if -f ~/.nodebrew/nodebrew ; then export PATH=$HOME/.nodebrew/current/bin:$PATH nodebrew use v0.10.33 fi
$ source ~/.bashrc
node.jsはまだ入っていないのに3行目でuseコマンドを使おうとしているため、”v0.10.33 is not installed” と言われますがひとまず無視しましょう。
この状態でnodebrewコマンドが反応すればインストールは完了です。
node.jsのインストール
早速nodebrewを使ってnode.jsをインストールしていきましょう。
現在nodebrewを使ってインストールできるバージョンは、
$ nodebrew ls-remote
で見ることができます。
node.jsはマイナーバージョン番号(v0.xx.zzのxxの部分)が偶数のものが安定バージョン、奇数のものが開発バージョンと決められているので、執筆時点の最新の安定バージョンv0.10.33をインストールします。
$ nodebrew install-binary v0.10.33
ちなみに、わざわざバージョンを指定せずともstableでその時点で最新のバージョンを拾えます。
$ nodebrew install-binary stable
install-binary の代わりに通常の install コマンドを使ってもいいのですが、installコマンドを使うと自分でソースコードからコンパイルすることになるのでとても時間が掛かります。特に理由が無ければinstall-binaryでいいでしょう。
インストール済みのバージョンリストを確認します。
$ nodebrew ls v0.10.33
最後にuseコマンドを実行します。
$ nodebrew use v0.10.33 use v0.10.33
これでv0.10.33のnode.jsが利用可能になりました。
複数のバージョンをインストールした場合でも、このuseコマンドで簡単に他のバージョンに切り替えが可能です。
ちゃんとnodeとnpmコマンドが通るか確認しておきましょう。
$ node -v v0.10.33 $ npm -v 1.4.28
うまく動きました。問題ないですね!
node.js + Express 4でスケルトンアプリを動かそう
Expressというのは、RubyのRoRやPHPのCakePHP、JavaのPlayのような開発を楽にしてくれるアプリケーションフレームワークです。
Expressはスケルトンを生成するモジュールが存在するので、それを使って作ろうと思います。
このスケルトン生成用モジュールはファイルを生成するだけで、プロジェクトに依存させる必要はなく、汎用的に利用できるため、npmのグローバルインストールを利用します。
$ npm install express-generator -g
これでexpressコマンドが使えるようになったはずなので、任意のディレクトリ上で早速実行しましょう。
$ express new-app (省略...) install dependencies: $ cd new-app && npm install run the app: $ DEBUG=new-app ./bin/www
指示に従って、依存性を解消させます。
$ cd new-app && npm install
この時点でnew-app/package.jsonを参照して、依存関係にあるExpress本体もこのプロジェクト内にインストールされます。
最後に実行です。ここまですべて問題なくインストールされていれば、エラーなしで実行できるはずです。
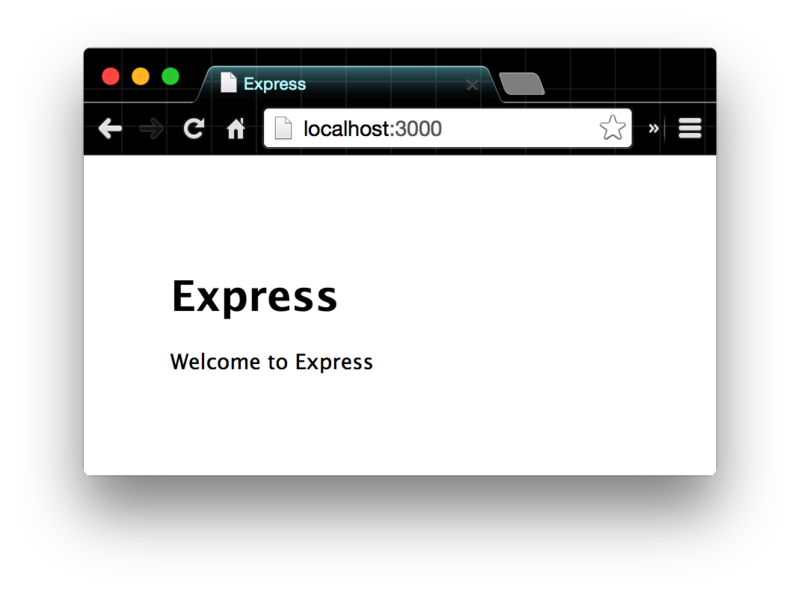
$ DEBUG=new-app ./bin/www new-app Express server listening on port 3000 +0ms
こうなればうまくExpressのスケルトンアプリがnode.js上で動きました! ホストサーバーの3000ポートにアクセスしてみましょう!

もしサーバーに繋がらない時は、ファイアウォールの設定でポートを開いてください。
続くかも?
これだけの内容で随分長くなってしまったのでここで終わりますが、このプロジェクトを元に今チャット機能を実装中です。技術背景として、後々続くような形で書ければなーと思います!